20 January 2025

hstacks
I'm a big fan of Hetzner Cloud, so I built an Infrastructure as Code (IaC) platform for it.
15 November 2024

The Expanso Football
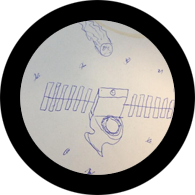
I built a Bacalhau-powered distributed compute cluster into a briefcase for TechCrunch Disrupt - and I did it in 36 hours!
12 June 2024

AWS, IPv6, and Pain
AWS introduced a tax on IPv4 usage for AWS services, and did nothing to help people move to IPv6. I took exception to that.
07 October 2021

Crazy Taxi Holographic Map
Map apps have gotten boring. I thought it would be fun to inject some 90's video game chaos into the field
30 October 2020

Halloween Hologram
How best to scare my neighbours for Halloween? Why, with a Halloween hologram featuring yours truly, a Raspberry Pi, and Tensorflow PoseNet.js, of course!
04 August 2020

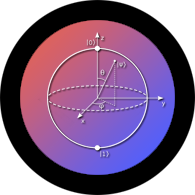
Hello, Quantum World.
What can you do with a quantum computer? I picked up a text book and learned how to program them so I could teach people how to generate random numbers with a real quantum system
16 July 2020

End-to-end Encrypted Messaging w. MQTT
Have you ever wanted to learn how to build your own super-secret encrypted messaging system? You have? Well, do I have a workshop for you!
03 May 2020

Choirless
Along with Matt Hamilton and Glynn Bird, I co-created Choirless - a web platform that enabled people in locked-down communities to still sing and perform with each other online (but without all of that latency you get with Zoom calls)
30 April 2020

What Is...? Video Series
What Is...? Is a short video series I conceived of and produced (with the help of my IBM colleagues) that aimed to teach people about bleeding edge technologies in less than 90 seconds
27 March 2020

Makers4TheNHS
During the COVID-19 pandemic of 2020, I co-founded and became the lead co-ordinator of Makers4TheNHS - A group of 70 makers across the UK working together to create 7000 PPE visors with our personal 3D printers.
13 December 2019

Code the Classics - Volume 1
Working alongside Raspberry Pi CEO Eben Upton, I contributed to the game code for Code The Classics Vol. 1
28 November 2019

The London DevRel Salon
I co-founded the London chapter of the DevRel Salon community - a monthly meetup for Developer Advocates across London to come together to share knowledge and stories.
21 October 2019

OpenWhisk Dependency Compiler
I felt compiling dependencies for OpenWhisk functions was needlessly complex, so I built a serverless functions that compiled your serverless functions for you!
05 September 2019

Machine Learning with MiniShift
I wrote the Machine Learning with Minishift workshop which taught developers how to train and deploy machine learning models to detect handwritten numerals at scale with OpenShift. It's since been run in cities across the world.
01 September 2019

AI JavaScript London
I became a co-organiser of AI JavaScript London - a community of JavaScript developers passionate about AI.
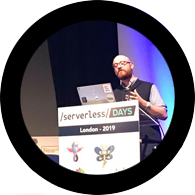
11 July 2019

Serverless Days London 2019
I spoke at Serverless Days London about Instaframe, my Watson AI + Serverless powered digital photo frame
04 July 2019

Girls Who Change The World
I spent 6 weeks mentoring young women trying to change the world with technology as part of a Disney/Marvel/IBM collaboration.
23 May 2019

Conan or Colbert?
For the University of Bristol's Data Week festival, I presented a workshop on building neural networks for audio classification - specifically: is it Conan or Colbert?
11 May 2019

BarCamp London 11
After a 5 year hiatus, I helped relaunch BarCamp London at the University of Law in London.
10 April 2019

GlowOrb Emulator
Andy Stanford-Clark's GlowOrbs are a great piece of kit for prototyping with the IoT, but you might not always have one to hand, so I built and emulator for macOS
25 February 2019

Instaframe
For Christmas 2018, I made my mum an AI-powered photo frame that would filter my Instagram feed to show her only photos of her Grandkids.
01 February 2019

24 January 2019

Bottomless Hard Drive
Is it possible to create an infinite capacity hard drive with object storage? Let's find out!
17 January 2019

AI-powered Word Counter
I speak a little fast, so I made something to help me slow down - an AI-driven word counter that changes color when I speak too quickly.
13 June 2018

W3ID SSO Middleware
It bothered me that it could take days to secure an application with IBM's SSO systems. So I made some middleware to shorten it to minutes.
10 April 2018

Node-RED Web Components
I made some web components to make integrating web APIs with Node-RED even easier!
19 January 2018

Node-RED Bitio Wrapper
I needed to use a Micro:bit with Node-red, so I wrote a node-red wrapper for David Whale's Bitio library
08 December 2017

Image Mitosis
I created a serverless function that would divide images in half again, and again, and again, and...
15 November 2017

06 November 2017

Web Summit 2017
I went to Lisbon, Portugal to man the IBM booth at Web Summit 2017. I got to talk about all the IoT goodies IBM has for developers to play with
04 November 2017

Wired NextGen
I was invited to demonstrate some of the instruments I had invented for BuzzJam
24 October 2017

Joined IBM
I became a Developer Advocate on IBMs London City Team.
02 October 2017

FT TTS Articles
Digiday published a piece on some of the work I did converting FT articles into audio versions
18 September 2017

Let's Make Connections!
I helped make the FT Labs voice-driven Google Home game 'Make Connections'
04 August 2017

Super Skills Book
I was a Technical Editor for Elizabeth Tweedale's book teaching children how to make things with Python
19 July 2017

Text AV Event NYC
I was invited to NYC to talk about creating the FT Labs Transcription Service. I couldn't make it in person, so I sent a video instead
03 July 2017

Connected FT
For my 20% time, I wrote an app that would let users share FT content across their devices with the Web Push API
01 June 2017

BuzzJam Short Film
I did another BuzzJam, but this time the whole thing was filmed!
21 May 2017

Automatically Generated Audio Articles
I built the systems to generate audio versions of FT articles, and one of the journalists noticed...
18 May 2017

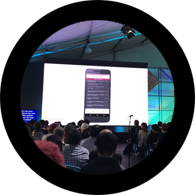
Google I/O 2017
The progressive web app I made (Listen to the FT) got a small shout-out from Google at Google I/O 2017!
01 April 2017

Dinosaur Vision Simulator
Dinosaur vision is based on movement, right? So, what does that look like? I built an AR simulator (with a dinosaur onesie) to try and find out
23 February 2017

Ad-Blocking Experiments
We tried some creative solutions to encourage users to let the FT deliver ads
02 February 2017

Listen to the FT
A progressive web app I helped design and build for listening to FT articles offline.
17 January 2017

FT Labs Transcription Service
I built the first automated transcription service for the FT.
05 October 2016

A Big Red Button
"Hey Sean, we're launching the new FT.com tomorrow, and we'd like a button for the occassion. Could you make one?"
22 September 2016

FT Labs Morar
We noticed that lots of little bits of useful (but not needed right now) pieces of data were being discarded. We built a place for the data to live until it's been found a new home.
30 May 2016

FT Archives
I spent some time teaching Tesseract's OCR to better scan the FT archives
11 December 2015

Making Games with Pygame Book
I wrote a book about making games with Python as a part of Raspberry Pi's MagPi Essentials Series
30 November 2015

URL Sharing
As part of the Labs team, I helped write some software that made sharing FT content super easy.
01 November 2015

Big FT
I helped build a web app for making the latest FT headlines visible on big screens
20 September 2015

The Alfabeat
A wearable drum kit I made with Chasing Cadence for Red Bull's Buzz Jam 2015
02 September 2015

FT Labs Screens
I helped put together 'Screens'. A modern, web-powered digital signage system for use around the FT.
11 August 2015

Joined FT Labs
I became the newest developer on the FT Labs team in London
09 April 2015

Cayla, The Redweb Labs PA
I hacked a Cayla doll with a Raspberry Pi and had her read out Google Calendar events.
30 March 2015

CineList.co.uk
UK Cinema websites suck for finding showtimes, so I made CineList to try and fix that.
03 January 2015

15 December 2014

Snowsplode
A high-performance <canvas> animation of EXPLODING SNOW for our window projections
View this visualisation or look at the code or watch the video
14 December 2014

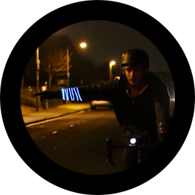
Interactive Cycle Hoodie
I made an Arduino-powered hoodie that lights up when you gesture to indicate.
24 November 2014

LightPaint
LightPaint let's you paint in your browser with a phone flashlight with getUserMedia.
11 November 2014

Slow Elvis
A lifesized Elvis Presley robot that follows people. I wrote the code and designed the circuits.
23 October 2014

Window of Weather
A canvas animation projected onto a window which reflected the current local weather conditions.
01 October 2014

Photwos
A collaborative photo sharing app. I made the back-end, front-end and iOS app.
12 September 2014

WebGL Hologram Chamber
A 3D printed mashup of one of the latest web tech and an old Victorian trick.
28 August 2014
Bluetooth Beacons
We tracked ourselves with Bluetooth beacons so our computers could welcome us to the office
14 July 2014

Talking to Computers with Sound
I worked on creating a circuit that could transmit data to phones through the audio jack
04 July 2014

Blaze UV Key
I put together the electronics and software for a mobile FSK UV Sensor.
07 April 2014

Uncovered
Uncovered is a quick prototype application we put together for the Redweb staff to play with.
08 March 2014

Collective Vision
A quick web app that combines images from Flickr to make something entirely new
26 February 2014

01 January 2014

New Year + Payphones + Twilio
Sometimes I get bored, So I called all of the payphones in Luton simultaneously...
12 December 2013

CapCam
CapCam is a hat we hacked together to automatically take photos at our Christmas Party
11 December 2013

01 December 2013

30 November 2013

Faces of Shame
Sometimes, we swear a bit too much. We thought we'd try and put an end to that with Flickr.
07 November 2013

Ambient Lionel
I made the Raspberry Pi innards for Ambient Lionel, Our first quick look at ambient computing.
22 September 2013

Airplane.js
Airplane.js can turn any display or surface into a touch screen with a Leap Motion
30 July 2013

B & W Meet 11 Site
Tim and I are taking turns to Jazz up the B & W Meet website. Number 11 was my turn.
19 July 2013

08 July 2013

Engelbart's Chorded Keyboard
In a little tribute to Douglas Engelbart, I made one of his chorded keyboards with Node.js and Arduino.
19 June 2013

Man Feelings Poster
I put together the poster for the Ediburgh Free Fringe show "Man Feelings" Photo by Joe Tattersall.
19 June 2013

B & W Meet Postcards
Each year we send out postcards for B & W Meet. This year, I had a crack at designing them myself
06 June 2013

Big Steps, Tiny Leap (Motion)
I made a quick Leap Motion app for my first day at Redweb.
31 May 2013

19 May 2013

Chutney.js
A simple little jQuery library for accessing Rotten Tomatos' API with JSONP.
09 May 2013

03 May 2013

01 May 2013

30 April 2013

29 April 2013

24 April 2013

24 April 2013

FALSE
20 April 2013

Time Hat
A wibbly-wobbly time telling accessory for the fashion concious Nerd.
17 April 2013

17 April 2013

27 March 2013

20 March 2013

A Little Bit Racey
I was asked by an old friend to design a poster/logo for Hope FM's new show "A Little Bit Racey". Had a lot of fun with this one.
24 February 2013

Grabbr
A simple Node.js app for emailing me my Twitter favourites from the day.
17 February 2013

26 January 2013

Firefox OS Hack Day @ Mozilla
Myself, Tim and Aidan visited Mozilla London for their Firefox OS Hackday. Tons of fun!
22 October 2012

SNESSockets
Let's post to Facebook with a SNES Controller. Because, why not?
28 September 2012

IIB Awards 2012
My graduate project made the shortlist for the IIB Awards 2012 in the Interactive Visualisation section.
21 September 2012

Facebook London Hack Day
Myself, Tim an Aidan popped up to Facebook London for their Europe office launch hack day. They have amazing burgers!
27 August 2012