
B & W Meet is a fun litle event that myself and Tim Stone have been running for almost 2 years now. It was concieved as a quiet(ish) pub meet for all the different kinds of digital creatives in Dorset to meet up and chat every 6 weeks or so and - thankfully it's stayed just that.
When we first started designing the website for B & W Meet we were just learning about "Responsive Design" and so versions 1 and 2 of the site were built with this in mind. It worked on all screen sizes, was less than 100Kb (GZipped) and gave you all of the information you needed on the next meet. And then it stayed that way for over a year.
It never changed. Sure, we updated the times and added the occasional photo but that code moe or less remained the same. We've gotten older and Web Browsers can do so much more these days. So, Just as we started with responsive design, Now we wanted the B & W Meet site to be a place to show off the newest and coolest of what the web can do. All of this was decided over a mental lunch break where we've genuinely come up with enough ideas to easily last us a year or so.
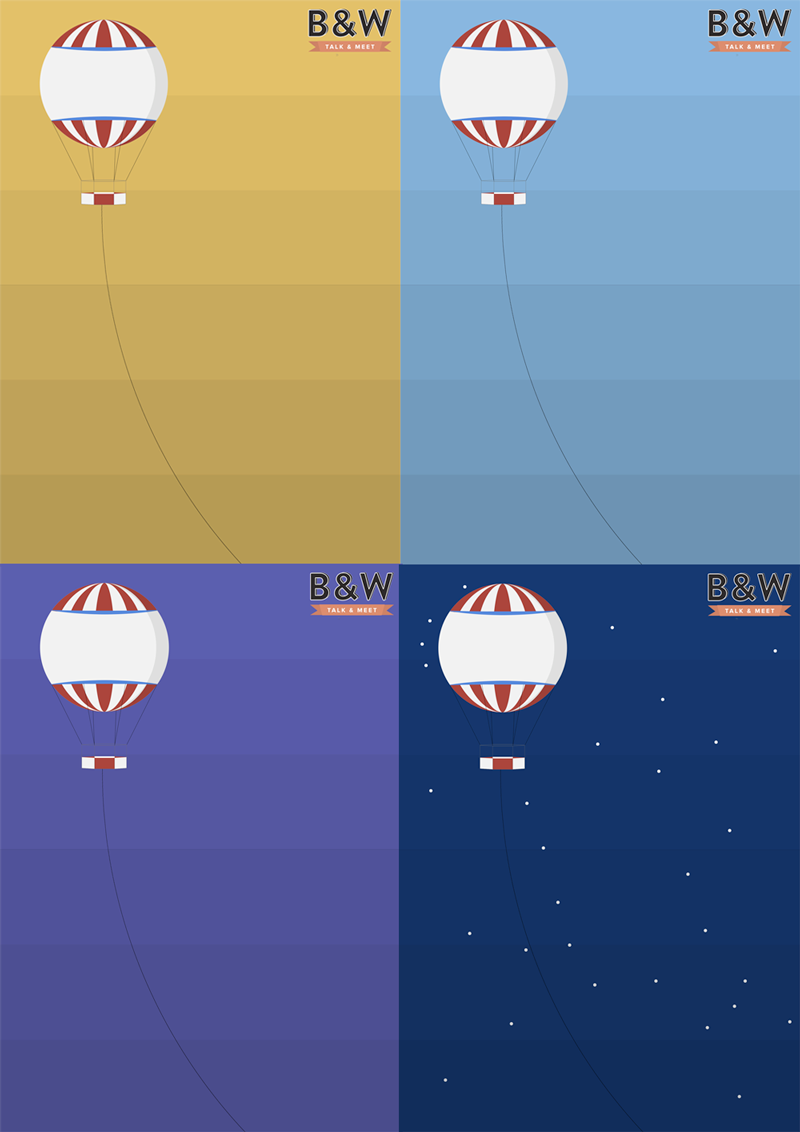
I've always been the guy that's coded the site (Tim helps a lot too ;)) but I've done the bulk. Because we only had a week before the next meet I agreed to throw up something quickly that looked pretty and had some subtle sort of animation. Most of the design work I've done for the last year or so has been for paper and I thought that it would be nice to make a literal Interactive event poster, So I threw together a quick Photoshop version and got to making it all HTML/CSS/Javascripty. Because it looked pretty and was really quite easy I threw in a day night cycle, Depending on the time of day that you viewed the site, the background was different, Not groundbreaking but it served the purpose nicely and it only took an evening to put together.

And that was that - Or was it...
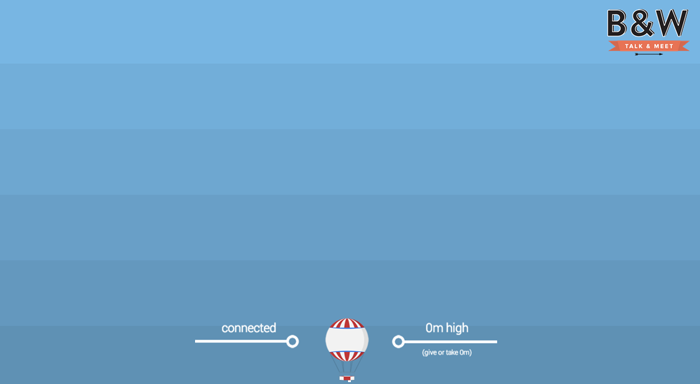
Well, no. There was actually a second secret site that we never got to show. Tim and I chose to put the Bournemouth Balloon in this B & W Meet site because just before the event we were going to go up on the balloon with our good friend Matt who was visiting us from London. It wasn't a part of the event, it was just to be us three but in my midnight making mania I thought "Wouldn't it be cool if we could track the height of the balloon as we were on it and show everyone live" and so I went and did that

You can check it out here. (I'll put it on Github eventually, I promise). It required a little thinking but I eventually got my head around it. The site with the balloon connected to a Node.js server running a websockets connection. My iPhone would access another site and would attempt to obtain GPS data, You can get a GPS signal pretty much anywhere that isn't a mountain range these days, So once I had that data, simply send it off to the Node server that everyone else was connected to and update the display. Nice and simple, Worked a treat.
Except of course for this tricky thing known as the British Summertime. It had been gorgeous the last week, which is why we decided to go on the balloon and of course, the day you try to do something with the lovely weather, the heavens open. Balloons don't fly in rainy/windy weather and as such, this page never got to see the light of day. Oh well, Some other time.
On the plus side, The stuff we have in mind for the future B & W Meet site is way cooler, Keep an eye out for that.