
Ever walked down a corridor in a school or hospital or some other such place and come to a door with a long pane of glass in it? Do you remember looking through the glass and catching a glimpse of a person coming towards you and then moving aside only to realise that what you saw was not another person but a convincing 3D reflection of yourself? I do! That's the Pepper's Ghost illusion and it's super neat.
A couple of years ago I read up on hologram systems that could create realistic 3D images when viewed from a certain angle using a projector, a mirror and a transparent surface positioned at an angle adjacted to the mirror. When the light from the projector shines through the angled transparent surface, the light is reflected to the viewer and because you can't see the surface, your brain adds depth to it. This techology was used by Victorians to create the illusions of ghosts but it has been used at music concerts for quite some time, allowing realistic recreations of Gorillaz characters, Richard Branson and, most recently, Michael Jackson.

I was reminded of this technology recently when Dave and I got to film Head to Head for Channel 4s Gadget Show (which you can watch here). We were invited to shoot in London (at the Columbian Embassy, funnily enough) with a bunch of other cutting-edge technologies and one of the companies shooting that day was Musion. They had a a giant hologram system based on the Pepper's Ghost illusion which was super cool, and after I'd had a look I filed it away in my memory. As luck would have it, 2 weeks later the 2014 DMD Graduate show was in full swing at Bournemouth University, and it just so happened that Musion was demoing a smaller Plasma Screen (about 32 inches in size) based version of their technology. Using a screen makes sense, there's no minumum distance for projection like there is with a projector - and if you played an arcade game with a CRT screen, you've probably been looking at a mirror reflecting the image from below without ever knowing it.
Then it clicked, If you can use screens to create the illusion, you can use a phone - and phones can do WebGL, so you can create realistic-ish representations of objects at almost any scale, anywhere. I had to make this.
So, I made it

I had an iPod Touch, which had just gotten WebGL capabilties thanks to iOS 8, but before I started to design enclosures to create the illusion, I decided to start experimenting with creating a 3D mesh from a 3D object. Thingiverse is a wonderful site *full* of STL files, which are used to describe 3D shapes to 3D printers. Wouldn't it be great if I could project anything from Thingiverse? I have a lot of experience with STL files, in fact, I wrote some simple 3D printing software a little while ago for our stubborn 3D printer, but I was quite rusty with WebGL, so I started looking into ways to create a 3D mesh from an STL file. I'll admit, I was in a little over my head, 3D graphics was something I chose to skip in Uni as it held no interest for me - silly move, Sean - but Tony Lukasavage had me covered. He's written a neat little Javascript library that could convert STL to WebGL meshes, Hard part done! Time to try it out.
Choo-Choo

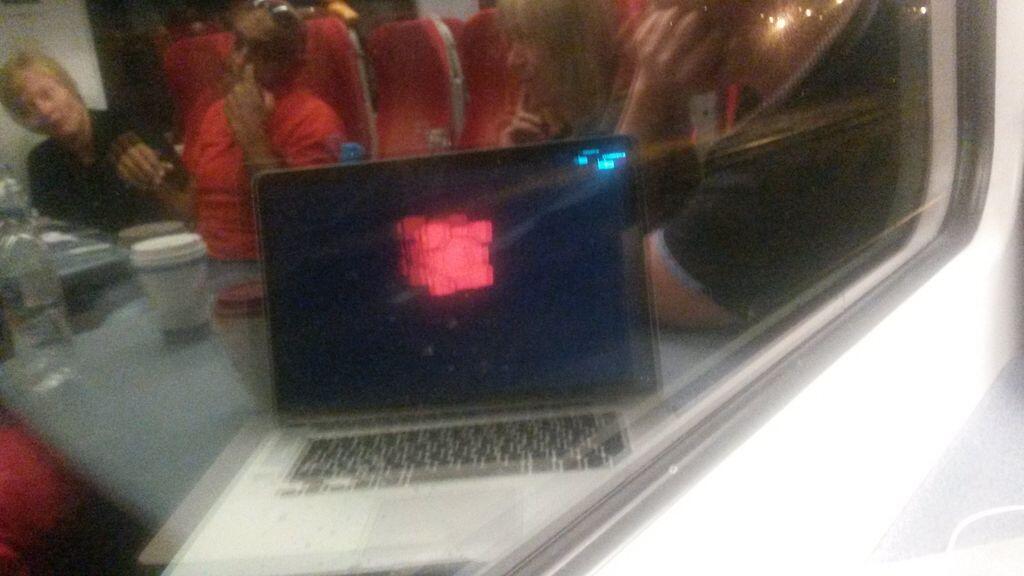
It's well known that I spend most weekends travelling on trains to and from London or some other such place, while I'm on these trains, I like to make things. These things have ranged from posters of the Fonz to simple games to weather visualisations to Js light painting and more. This time, I was setting up Tony's library. I grabbed myself a Companion Cube STL file (becuase who doesn't need a friend on a South West Train?) and got it to render on my screen in Firefox and Chrome. Fantastic, but what would the illusion look like? South West trains have windows and I think these windows have a special coating, because at night time, they become super-reflective. So, I turned my Macbook to the side to face it out of the window and tried to see if I could spot the Companion cube in the real world - and I could! It worked, the train has double glazing, so there were two images, but I could see a floating 3D-ish cube floating outside of my window. Not the best effect, but I had proved the web browsers could do 3D holograms. Now to shrink it down.
The Enclosure

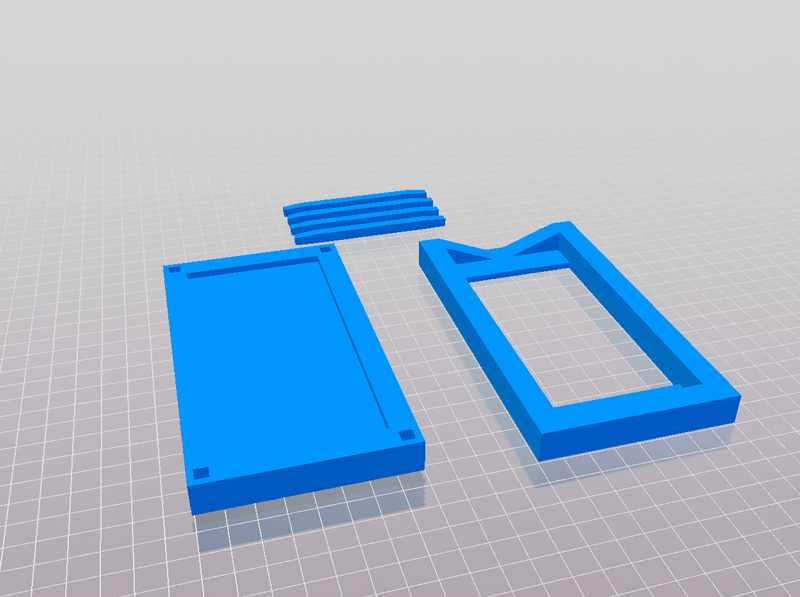
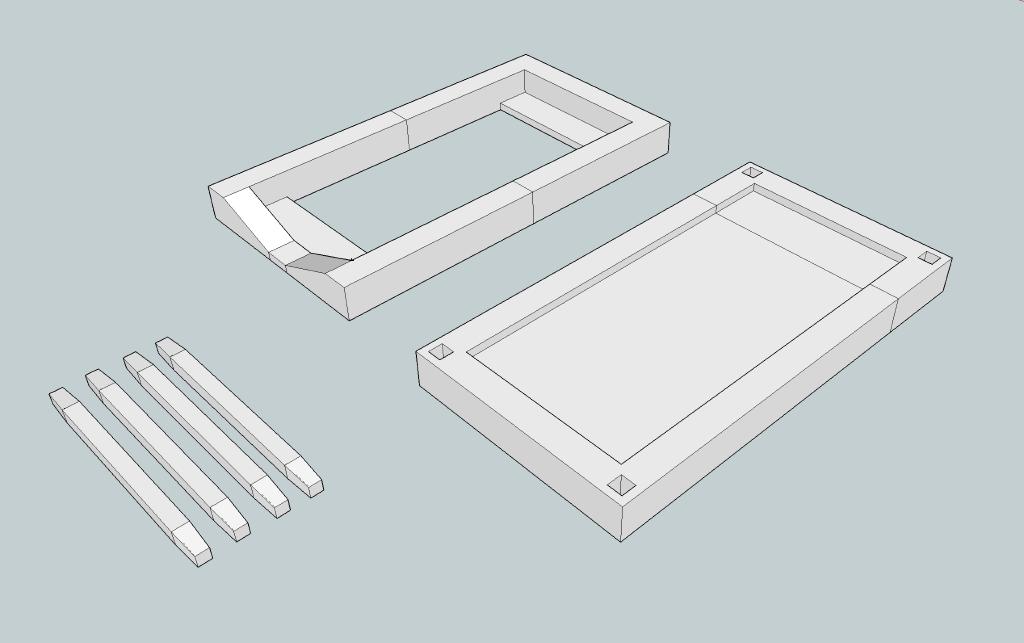
Now I had to design the enclosure. It was obvious to me that anything I made would have to be 3D printed, so whilst I was at DConstruct in Brighton, I went to the local library and opened up Sketchup. A lot of CAD guys I know laugh at Sketchup, but as a non-CAD experienced guy, Sketchup is great for creating and conceptualising 3D objects quickly. Within half an hour I had designed my first hologram chamber. After a couple of design tweaks, like dropping one side so I could take my iPod out without tipping the whole thing and adjusting the height of the stilts that held the top part because my trigonometry skills are rusty, I took the STL files (something Sketch up has built in) to my friend, Ricardo to get them printed.
Once the parts were printed and persuaded together (read: hit) I cut out the piece of perspex I needed to reflect the image from the iPod screen and slotted it in. Next, I fired up the WebGL display in Safari, put it into full screen mode and slotted the iPod into its holder. It worked perfectly, and that *never* happens. There was a slight double image again because the two sides of the perspex were reflecting the image, a thinner piece of perspex fixed this. I made the cube spin a little to emphasise the 3D effect and I changed the color to green from red because the human eye can see green better than any other color. I figured perspex isn't the most ideal reflective surface in the world, so I may as well help the illusion in any way I can.
What next?
I'd love to sit down with this project again and do a little more. It's very 'proof-of-concept' at the moment as it only loads one STL and has no user interaction. To date, the 6 second Vine showing off the concept has over 4000 loops! I have no idea who is sharing that, but it makes me think I may have hit on something here.
I like the idea of making a fuller web app that detects the orientation of the device so that when you lift it out of the enclosure a search UI appears to find more STLs on Thingiverse and after you select one, slotting it back into the enclosure triggers the display mode again. The main hindrance to this so far has been Thingiverse having a messy RESTful API, I've sat down at hack events to try and make a Node.js library for interfacing with it, but it drains me before I get anywhere with it. Perhaps if I just got search working, it could still be useful.
I also like the idea of appending this sort of display to a 3D printer so you can get a feel for the scale and dimension of object just before you print it. You could also use it to display a 3D representation of a print in progress across the web.
You too, can make your own!
The STL for creating your own enclosure is available on Thingiverse and you can find the Companion Cube demo code here (it's messy, I wrote it on a train, sorry). It's designed to fit the iPod Touch and iPhone 5 devices, but any device that can fit in the enclosure and run WebGL will work.